HTML6 adalah versi ke-6 dari HTML dengan namespace yang memiliki struktur seperti XML. Namespace XML akan membantu anda menggunakan tag yang sama tanpa konflik dengan tag lain. Misalnya salah satu yang digunakan dalam DOCTYPE XHTML
HTML6 akan memberikan kita kelebihan untuk menggunakan tag yang kita inginkan dan tidak perlu hanya menggunakan tag yang sudah disediakan. HTML6 ini masih belum lagi dilancarkan. Ianya adalah hasil idea dari Oscar Godson melalui HTML6Spec.
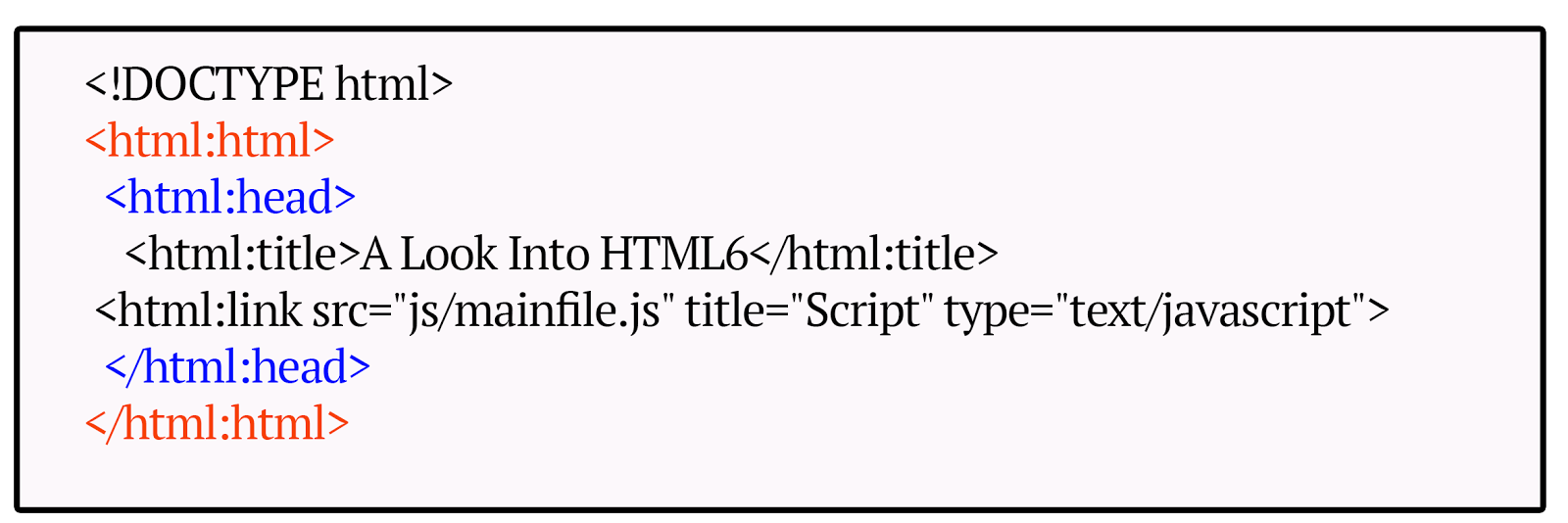
Dibawah ini merupakan contoh kode dan struktur HTML 6
A Look Into HTML6
Melihat dokumen HTML6 diatas anda akan melihat beberapa tag yang tidak pernah diguna pakai seperti <html:x>. Tag itu adalah namespaced element milik W3C dan HTML6 spec, dan akan terus ke browser anda. Sebagai contoh tag <html:title> akan mengubah judul atau tajuk bar browser anda dan <html:media> akan membantu gambar yang sudah disediakan agar muncul di layar browser.
HTML6 APIs
Tag HTML6 memiliki html namespace seperti <html:html> atau <html:head> dan sebagainya. Mari kita lihat atribut tag yang digunakan pada contoh script HTML6 diatas tadi.
- <html:html>
- <html:head>
- <html:title>
- <html:meta>
- <html:link>
Tag ini setara dengan tag <head>. Ini bertujuan untuk menempatkan data dan script js atau css yang akan digunakan dalam tag <html:body>.
Seperti namanya, ini akan mengubah judul atau tajuk dokumen HTML, dan ianya sama dengan tag <title> yang digunakan di versi HTML sebelumnya. Tag ini digunakan untuk mengubah judul/tajuk bar di bahagian atas browser anda. yang digunakan di versi HTML sebelumnya. Tag ini digunakan untuk mengubah judul/tajuk bar di bahagian atas browser anda.</div>
<div style="text-align: left;">
</div>
<div style="text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhW0yrQVBWeFFjxIt6S3ZvE2yaTy2pLv6tsAKrAimRNpdxF_i2NjY2UObXeMaWWwjVeeLS7gEwa8dVPr14B49OtmzyZ25o5JVBzMLU0FaCiteP5V8yB3zoJAalwyHMkOgTG4gEsl7PGnbY/s1600/nom3.png" imageanchor="1" style="margin-left: 1em; margin-right: 1em; text-align: center;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhW0yrQVBWeFFjxIt6S3ZvE2yaTy2pLv6tsAKrAimRNpdxF_i2NjY2UObXeMaWWwjVeeLS7gEwa8dVPr14B49OtmzyZ25o5JVBzMLU0FaCiteP5V8yB3zoJAalwyHMkOgTG4gEsl7PGnbY/s1600/nom3.png" height="112" width="400" /></a></div>
<br />
Tag ini agak berbeza dari tag <meta> yang digunakan dalam versi HTML. Menggunakan tag HTML6 ini maka anda dapat menggunakan meta data secara singkat. Dan tidak seperti HTML5 anda tidak perlu menggunakan jenis meta standard di HTML6. Ini membantu untuk mengumpulkan informasi seperti deskripsi halaman web.
Tag ini akan membantu anda membuat link ke dokumen luaran dan script seperti CSS, JS, dan lainnya ke dokumen HTML. Ini sama dengan tag <link> yang digunakan dalam HTML5. Tag ini meliputi atribut seperti berikut:
i. Charset: “UTF-8″ karakter Encoding
ii. href: Ini berisi link ke sumber fail
iii. Media: ini mendefinisikan jenis media yang akan digunakan, misalnya "Smartphone"
iv. type: Jenis MIME dari dokumen
7. <html:a>
Tag ini sama dengan tag <a>, dan digunakan untuk mewakili link ke halaman web lainnya.
Namun, tidak seperti tag <a>, <html:a> hanya memerlukan atribut “href” tunggal, yang
mengarahkan link ke halaman yang ingin anda kunjungi.
8. <html:button>
Tag ini setara dengan tag <button> atau <input type="button"> yang digunakan pada masa ini
dan versi html terdahulu. Tag ini membantu pengguna melakukan beberapa interaksi pada
halaman website anda.
9. <html:media>
Tag ini mengabungkan semua tag <media> seperti <img>, <video>, <embed>, dan lain-lain
dengan menggunakan tag <html:media>. Tag <html:media> yang anda gunakan akan
dilampirkan oleh browser berdasarkan jenis atribut yang sesuai.




























0 comments:
Post a Comment