JQuery adalah platform bersilang bagi perpustakaan JavaScript (JavaScript Library) yang direka khas untuk memudahkan penskripan pada sebelah pelanggan (client-side) bagi HTML.
JQuery adalah percuma iaitu ianya perisian sumber terbuka. JQuery dilesenkan dibawah Lesen MIT (Massachusetts Institute of Technology). Sintaks jQuery direka untuk memudahkan mencari dokumen, memilih elemen DOM, membuat animasi, mengendalikan acara (events), dan membangunkan aplikasi Ajax.
JQuery juga membantu pemaju (developer) untuk mencipta "plug-in" daripada perpustakaan JavaScript. Ini membolehkan pemaju mencipta abstrak (abstraction) untuk interaksi tahap rendah dan animasi, efek canggih dan peringkat tinggi, dan widget yang boleh disesuaikan. Pendekatan modular jQuery membolehkan penciptaan laman web dinamik dan aplikasi web yang hebat.
Cara menggunakan:
- Masuk ke laman sesawang jQuery
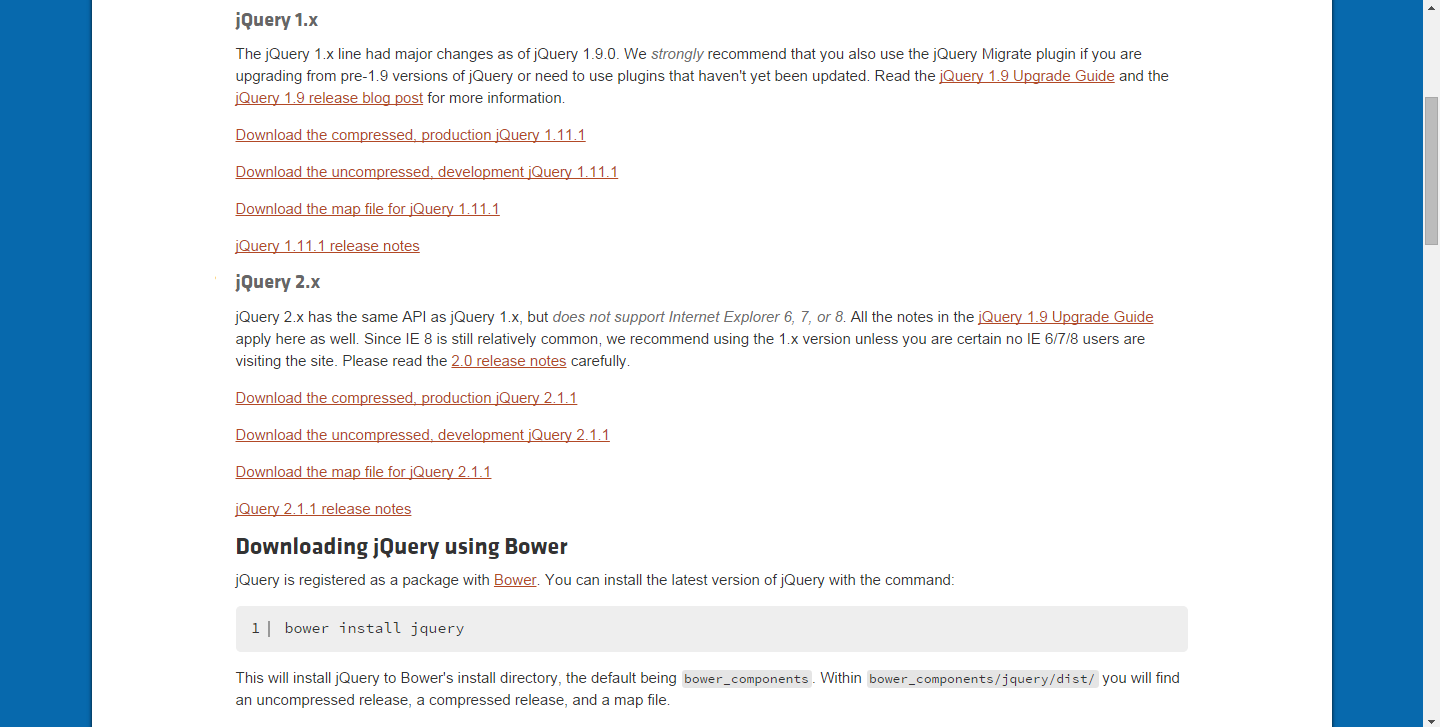
- Anda boleh memilih versi jQuery untuk di muat turun.
- Masukkan fail jQuery yang anda telah muat turun kedalam folder laman web anda.
- Masukkan pautan jQuery kedalam halaman laman web anda seperti kod dibawah.
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Demo</title>
</head>
<body>
<script src="jquery.js"></script>
<script>
// Your code goes here.
</script>
</body>
</html>
|
Diantara laman web yang menggunakan jQuery adalah:






















0 comments:
Post a Comment